파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
404.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Appendix/Lab1.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Appendix/Lab2.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Appendix/Lab3.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Appendix/Lab4.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Appendix/Lab5.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Appendix/Lab6.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 1
- 1
DragonOS/Assignment/Lab1.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Assignment/Lab2.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Assignment/Lab3.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Assignment/Lab4.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Assignment/Lab5.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Assignment/Lab6.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Lab/Lab1.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Lab/Lab2.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Lab/Lab3.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Lab/Lab4.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Lab/Lab5.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
DragonOS/Lab/Lab6.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Appendix/Lab1.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Appendix/Lab2.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Appendix/Lab3.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Appendix/Lab4.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Appendix/Lab5.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Appendix/Lab6.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Assignment/Lab1.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Assignment/Lab2.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Assignment/Lab3.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Assignment/Lab4.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Assignment/Lab5.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Assignment/Lab6.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab1.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab2.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab3/CFS.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab3/MLFQ.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab3/RR.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab3/SJF.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab3/index.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab4/CLOCK.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab4/FIFO.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab4/LRU.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab4/index.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab5.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
Linux/Lab/Lab6.html
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
about.html
BIN
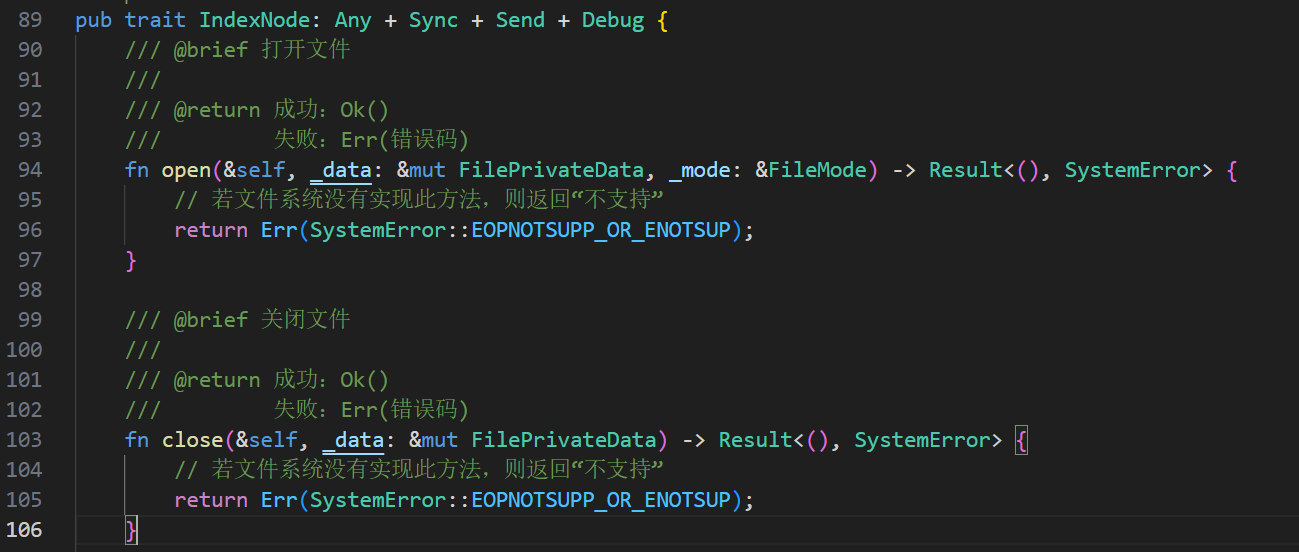
assets/img/IndexNode_open_and_close.3c0f2f59.png

BIN
assets/img/SYS_CLOSE.f0ca2b28.png

BIN
assets/img/SYS_OPEN.cfa2f73d.png

BIN
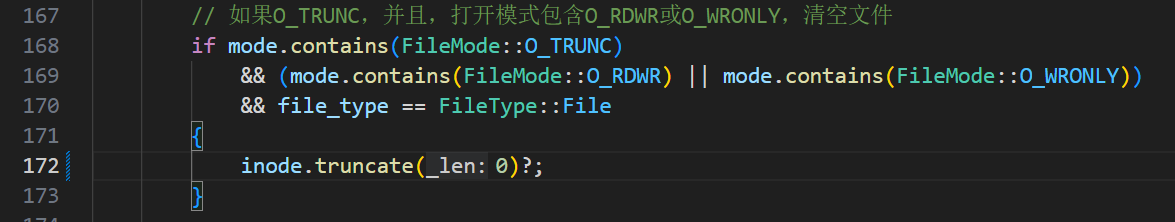
assets/img/SYS_OPEN_truncate.3958a8e0.png

BIN
assets/img/binding.685af1e7.png

BIN
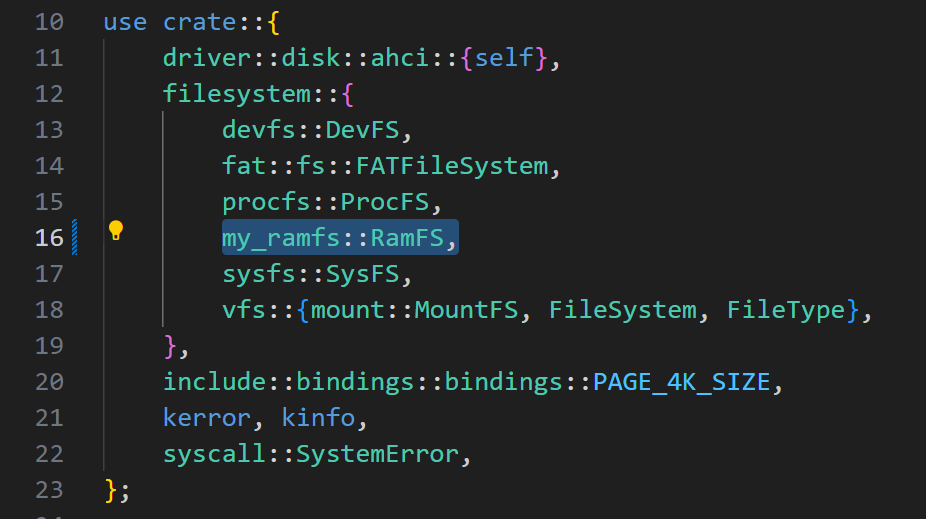
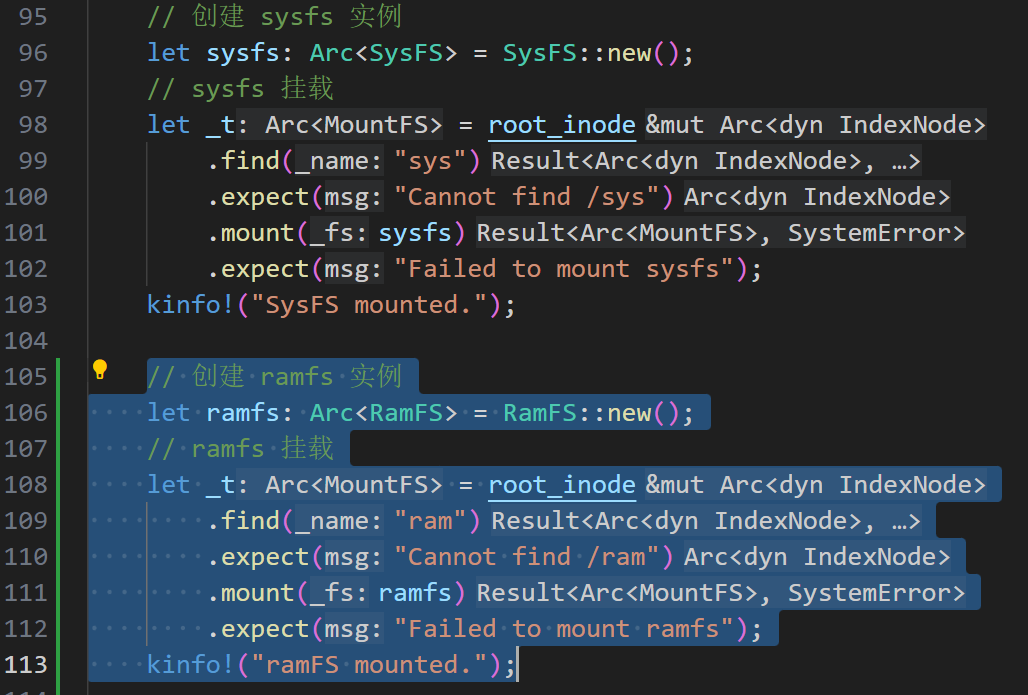
assets/img/crate_my_ramfs.e8b6b5ee.png

BIN
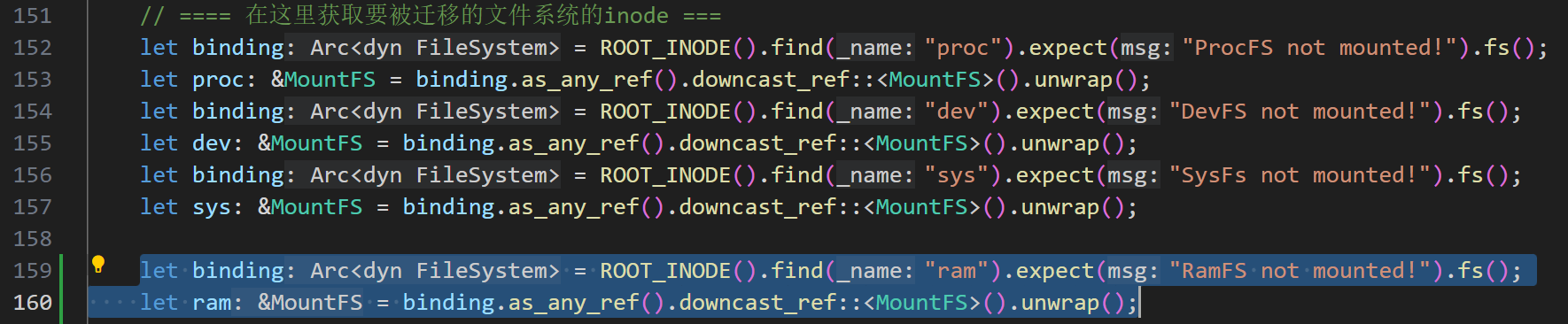
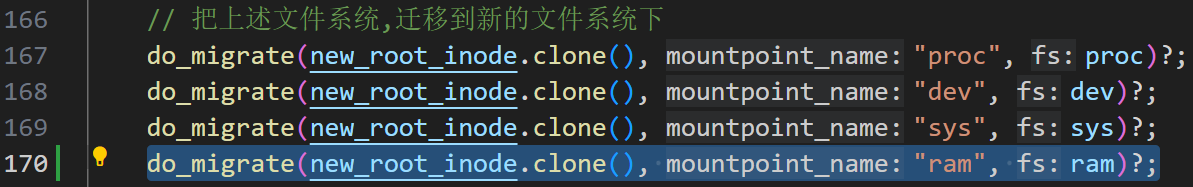
assets/img/do_migrate.eb102e71.png

BIN
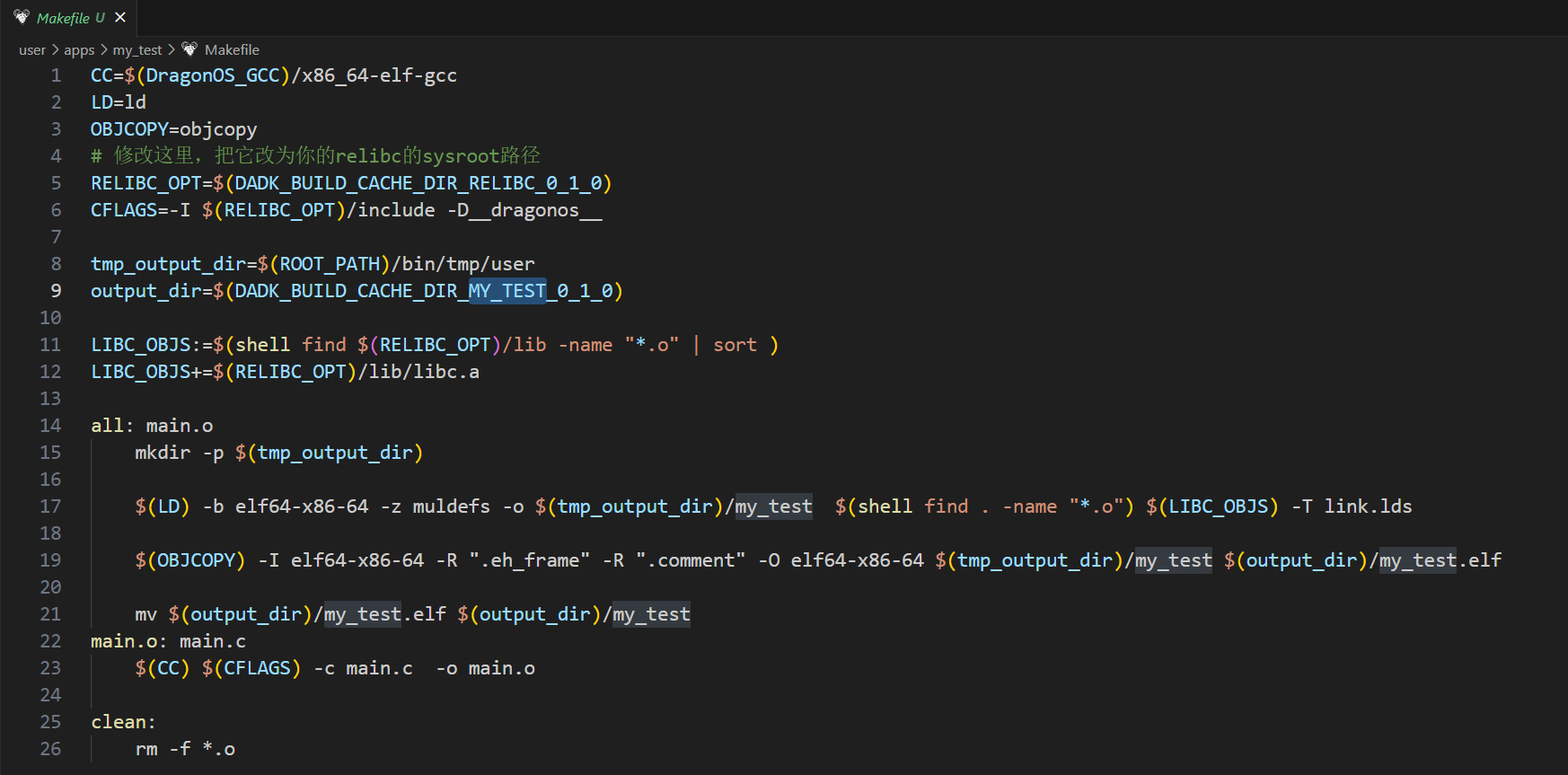
assets/img/my_test_Makefile.b350a9ab.png

BIN
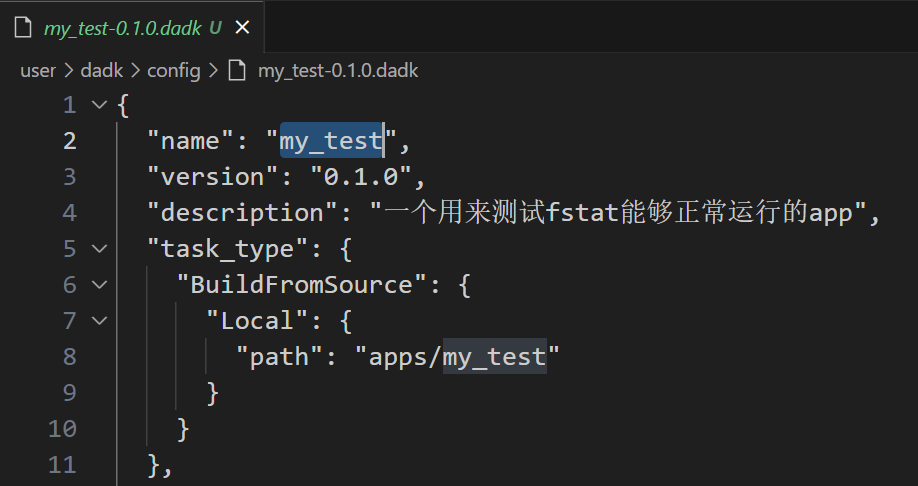
assets/img/my_test_dadk.e19abbf2.png

BIN
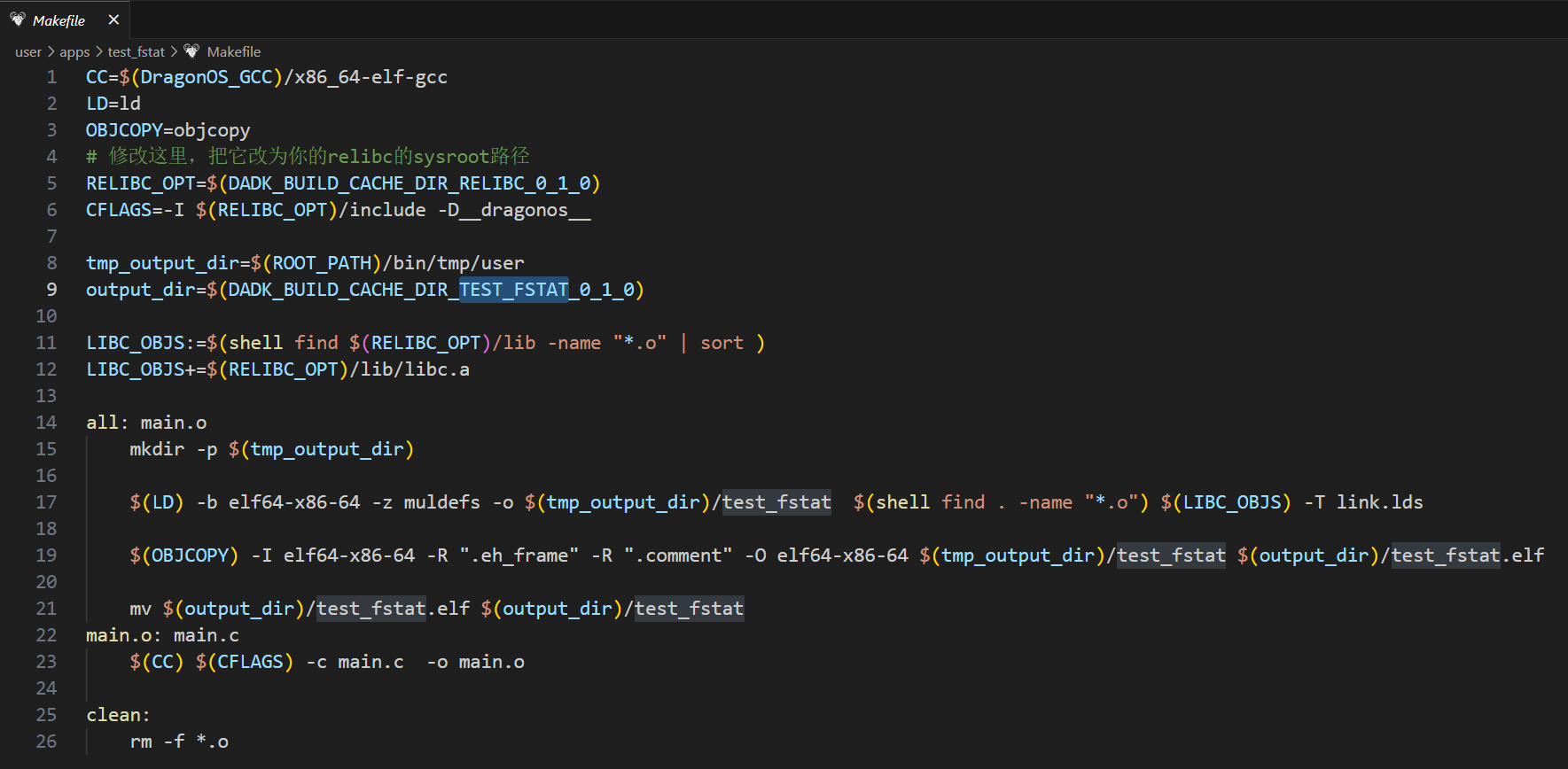
assets/img/test_fstat_Makefile.3d4af40a.png

BIN
assets/img/test_fstat_dadk.36262698.png

BIN
assets/img/truncate.0e0496b9.png

BIN
assets/img/vfs_archi_design.7880906d.png

BIN
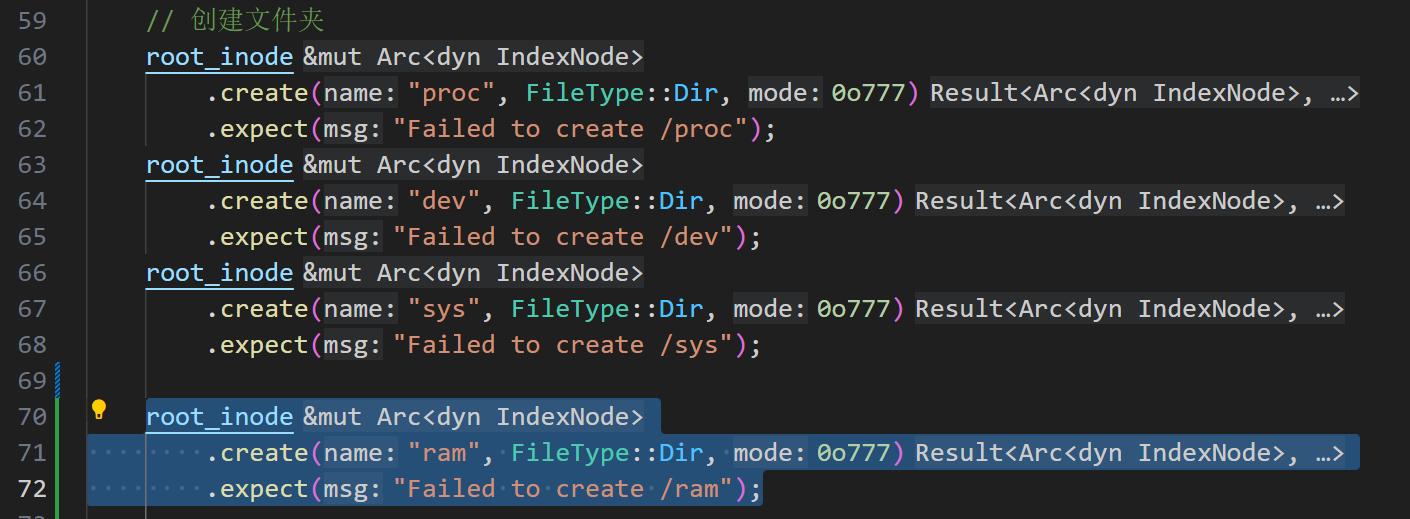
assets/img/vfs_init_mkdir.f7109679.png

BIN
assets/img/vfs_init_mount.1283c085.png

파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/1.2eb350fb.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/10.9c4a3d6a.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/11.c9b949dd.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/12.7a6f47e2.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/13.fbdc9172.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/14.75eeae5c.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/15.10230a03.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/16.d211645d.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/17.8aa5ccb7.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/18.f646c752.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/19.2299b1be.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/2.a10c1015.js
+ 1
- 1
assets/js/19.eb35cfee.js → assets/js/20.dd2299aa.js
|
||
|
||
|
||
+ 1
- 1
assets/js/20.c11ec329.js → assets/js/21.54d7136c.js
|
||
|
||
|
||
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/22.27de1aab.js
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/23.e6adf6f4.js
+ 1
- 1
assets/js/22.bc10dbcb.js → assets/js/24.7144c571.js
|
||
|
||
|
||
+ 1
- 1
assets/js/23.da61e3a5.js → assets/js/25.c03fcfe6.js
|
||
|
||
|
||
+ 0
- 1
assets/js/26.abaed860.js
|
||
|
||
+ 1
- 1
assets/js/24.df968878.js → assets/js/26.ffb9fe57.js
|
||
|
||
|
||
+ 0
- 1
assets/js/27.f53ecd1d.js
|
||
|
||
+ 1
- 1
assets/js/25.182a101f.js → assets/js/27.f7b2825d.js
|
||
|
||
|
||
+ 1
- 0
assets/js/28.8f03b318.js
|
||
|
||
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/28.ce8973fe.js
+ 0
- 1
assets/js/29.13038134.js
|
||
|
||
+ 1
- 0
assets/js/29.8cb3c66f.js
|
||
|
||
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/3.e8824fe3.js
+ 0
- 1
assets/js/30.8831ff4f.js
|
||
|
||
+ 1
- 0
assets/js/30.bf9e4276.js
|
||
|
||
+ 0
- 1
assets/js/31.111c3df1.js
|
||
|
||
+ 1
- 0
assets/js/31.8766f540.js
|
||
|
||
+ 0
- 1
assets/js/32.09d2c7bf.js
|
||
|
||
+ 1
- 0
assets/js/32.6fa5f877.js
|
||
|
||
+ 0
- 1
assets/js/33.3ffbc094.js
|
||
|
||
+ 1
- 0
assets/js/33.731649e6.js
|
||
|
||
파일 크기가 너무 크기때문에 변경 상태를 표시하지 않습니다.
+ 0
- 0
assets/js/34.46f5bb23.js
+ 1
- 0
assets/js/34.a3e96ad1.js
|
||
|
||
+ 0
- 1
assets/js/35.194738b7.js
|
||
|
||
+ 1
- 0
assets/js/35.89bf4f72.js
|
||
|
||
+ 0
- 1
assets/js/36.3597c59a.js
|
||
|
||